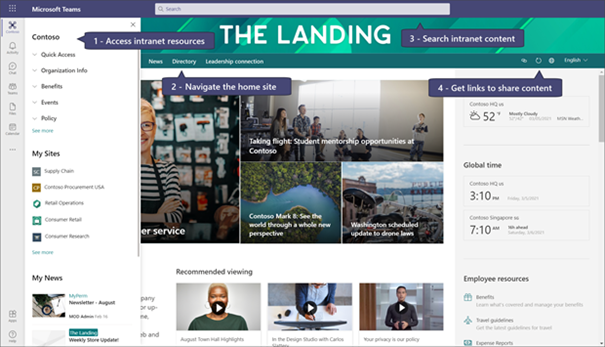
Mit Viva Connections kann seit Mai 2021 eine neue App per Skript erstellt werden, die sich in Teams integrieren lässt. Damit lässt sich ein auf SharePoint Online basierendes Intranet als App in Teams integrieren, damit die Mitarbeiter den Client nicht verlassen müssen, um das Intranet einzusehen:

Vor Mai 2021 gab es hierzu auch eine Erläuterung von Microsoft, wie eine solche App mit dem Teams App Studio entwickelt werden kann (Spoiler: Auch dafür waren keine Entwickler-Kenntnisse notwendig 😉). Jetzt lässt sich das alles per PowerShell erstellen.
Basis für diesen Artikel ist folgender Artikel von Microsoft: Viva Connections für Microsoft Teams-Desktop hinzufügen – SharePoint in Microsoft 365 | Microsoft Docs
Voraussetzungen
Wie im Artikel ausgeführt, gibt es verschiedene Empfehlungen zu vorbereitenden Maßnahmen:
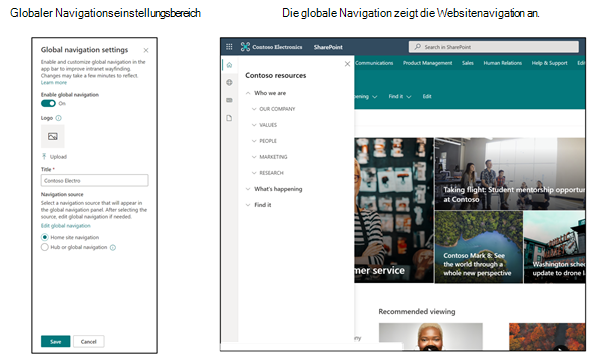
Globale Navigation aktivieren
Mit dem hier verfügbaren Artikel aktivieren Sie die „Globale Navigation“. Das heißt, sie definieren die SharePoint Site, die Sie als Hauptnavigations-Quelle (idealerweise als Hub Site definiert und mit einem entsprechenden Menü ausgestattet) definieren möchten:

Definition der SharePoint Homepage
Die SharePoint-Homepage definiert das Hauptziel für das Intranet in Ihrem Tenant. Es wird z.B. innerhalb der SharePoint Mobile App als Homepage angezeigt und verwendet. Das Ziel der Homepage muss eine Kommunikationswebsite aus Ihrem SharePoint Online Tenant sein. Hinweise und die Anleitung zur Konfiguration per PowerShell, finden Sie hier: Festlegen einer Website als Startseite – SharePoint in Microsoft 365 | Microsoft Docs
Viva Connections App erstellen
Das Erstellen der App ist sehr einfach. Unter Download Viva Connections for Teams desktop from Official Microsoft Download Center finden Sie das PowerShell-Skript, das Sie einfach lokal entpacken und mit PowerShell ausführen. Sie müssen hierzu SharePoint-Administrator und Besitzer der Site sein, die Sie dort als Intranet-URL angeben.
Folgende Details müssen Sie im Script angeben:
- Name: Der Name Ihres Viva Connections-Desktop-Paketes, so wie er in der App-Leiste in Teams erscheinen soll.
- Kurzbeschreibung der App (80 Zeichen): Eine kurze Beschreibung für Ihre App, welche im Teams-App-Katalog erscheinen wird.
- Ausführliche Beschreibung der App (4 000 Zeichen): Eine ausführliche Beschreibung für Ihre App, welche im Teams-App-Katalog erscheinen wird.
- Datenschutzrichtlinie: Die Datenschutzrichtlinie für angepasste Teams-Apps in Ihrer Organisation (muss mit https:// beginnen). Wenn Sie keine separate Datenschutzrichtlinie haben, drücken Sie Enter und das Skript verwendet die standardmäßige SharePoint-Datenschutzrichtlinie von Microsoft.
- Nutzungsbedingungen: Die Nutzungsbedingungen für angepasste Teams-Apps in Ihrer Organisation (müssen mit https:// beginnen). Wenn Sie keine separaten Nutzungsbedingungen haben, drücken Sie Enter und das Skript verwendet die standardmäßigen SharePoint-Nutzungsbedingungen von Microsoft.
- Firmenname: Der Name Ihres Unternehmens, der auf der App-Seite im Teams-App-Katalog im Abschnitt „Erstellt von“ ersichtlich sein wird.
- Firmen-Website: Die öffentliche Website Ihres Unternehmens (muss mit https:// beginnen), die mit dem App-Namen Ihres Unternehmens auf der App-Seite im Teams-App-Katalog im Abschnitt „Erstellt von“ verknüpft sein wird.
- Symbole: Sie müssen zwei PNG-Symbole bereitstellen, mit denen Ihre Viva Connections-Desktop-App in Teams dargestellt wird. Ein farbiges Symbol mit 192 x 192 Pixel für den Teams-App-Katalog und ein monochromes Symbol mit 32 x 32 Pixel für die Teams-App-Leiste. Erfahren Sie mehr über die Richtlinien für Teams-Symbole.
All diese Informationen sind später aber auch einfach änderbar. Danach erhalten Sie ein ZIP-Paket mit der App selbst.
App in Teams bereitstellen
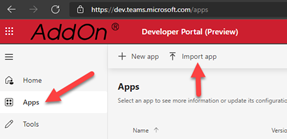
In der Anleitung wird geht es nun weiter mit dem Hochladen der App im Teams Admin Center. An dieser Stelle empfehle ich Ihnen jedoch, die App in das Teams Dev Center hochzuladen: https://dev.teams.microsoft.com:

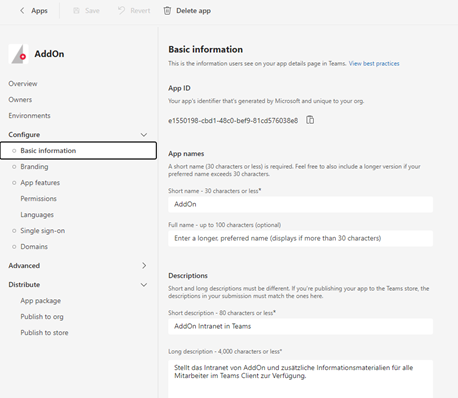
Dann können Sie danach einfacher Änderungen an der App vornehmen und vor dem Deployment die Angaben überprüfen. Vor allem mit Umlauten hat das PowerShell-Script unter Umständen Probleme, diese können Sie hier nochmal korrigieren:

Vor dem richtigen Deployment können Sie die App über „Preview in Teams“ in Ihrem Teams-Client ansehen und überprüfen. Hier kann man vor allem die Wirkung der Icons (vor allem des Outline Icons) in verschiedenen Teams-Themes (Light, Dark) wirken lassen und eventuell korrigieren.
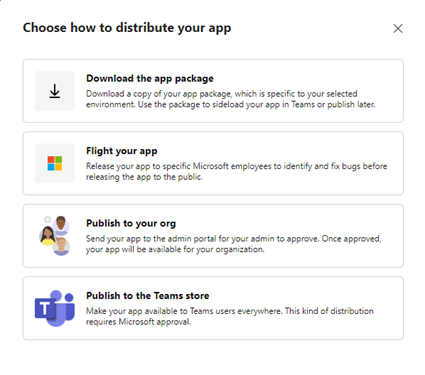
Wenn die App soweit korrekt konfiguriert ist, klicken Sie rechts oben auf „Distribute“:

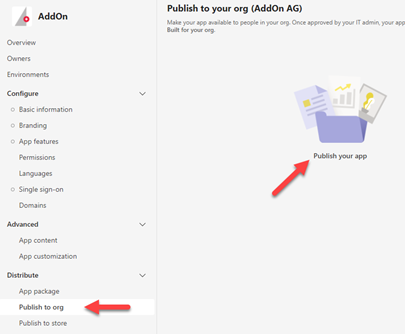
Da Sie diese App nur innerhalb der eiigenen Organisation verwenden möchten, klicken Sie auf „Publish to your org“. Sie werden auf die Seite „Publish to org“ weitergeleitet, wo Sie auf den Text unter dem Icon klicken müssen:

Danach steht Sie im Teams Admin Center als neue App zur Verfügung und kann von einem Teams Administrator genehmigt werden.
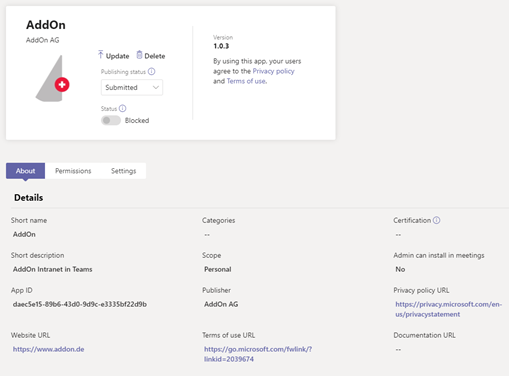
Im Teams Admin Center taucht diese neue App nun auf und kann über Auswahl des Publishing Status genehmigt werden:

Wenn Sie später Änderungen an der App vornehmen, müssen Sie im Teams Admin Center diese Updates nach Senden der Aktualisierung aus dem Dev Center über denselben Weg freigeben.
Benutzern die App zur Verfügung stellen
Je nachdem, wie Ihre App Permission Policies aussehen, steht die App nun allen Benutzern zur Verfügung (Standardverhalten, aber nicht empfohlen!) oder Sie müssen die App in eine Ihrer Policies hinzufügen.
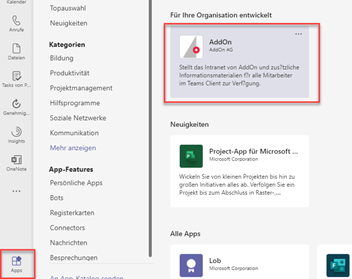
Damit kann ein Benutzer dann in seinem Teams Client die App finden und selbst hinzufügen:

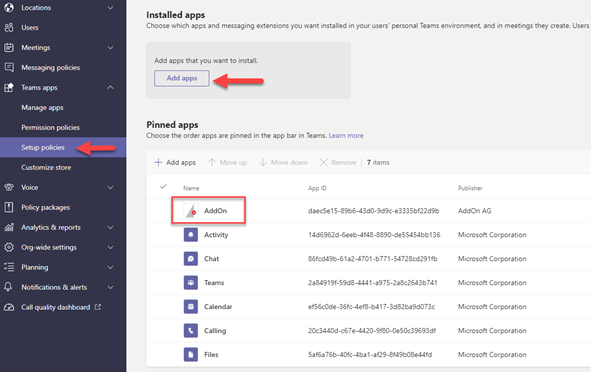
Alternativ können Sie die App aber über eine Setup Policy bei allen oder bestimmten Benutzern ganz oben anpinnen:

Erstellen Sie hierzu unter „Setup Policies“ eine neue Policy für eine Gruppe an Benutzern oder passen Sie die Global Policy an. Dann klicken Sie auf „Add apps“ und suchen dort Ihre neu erstellte App, um sie hinzuzufügen und anschließend in der Reihenfolge nach oben zu verschieben.
Sobald die Policy bei den Benutzern angewendet wird, ist sie dann die erste App und stellt das Intranet, wie im allerersten Screenshot gezeigt dar und bietet über einen weiteren klick auf das App Icon auch das globale Navigationsmenü.
P.S.: Inzwischen funktioniert die App übrigens auch im Mobile Client!